(大家好,前面我们学习了基础的选择器,俗话说:温故而知新。所以今天我们将通过小案例来复习前面学过的小知识点。另,十分感谢大家对我文章的支持❤️)

通过这个案例复习两个地方:
类选择器的使用。
div就是一个盒子,用来装网页内容的。
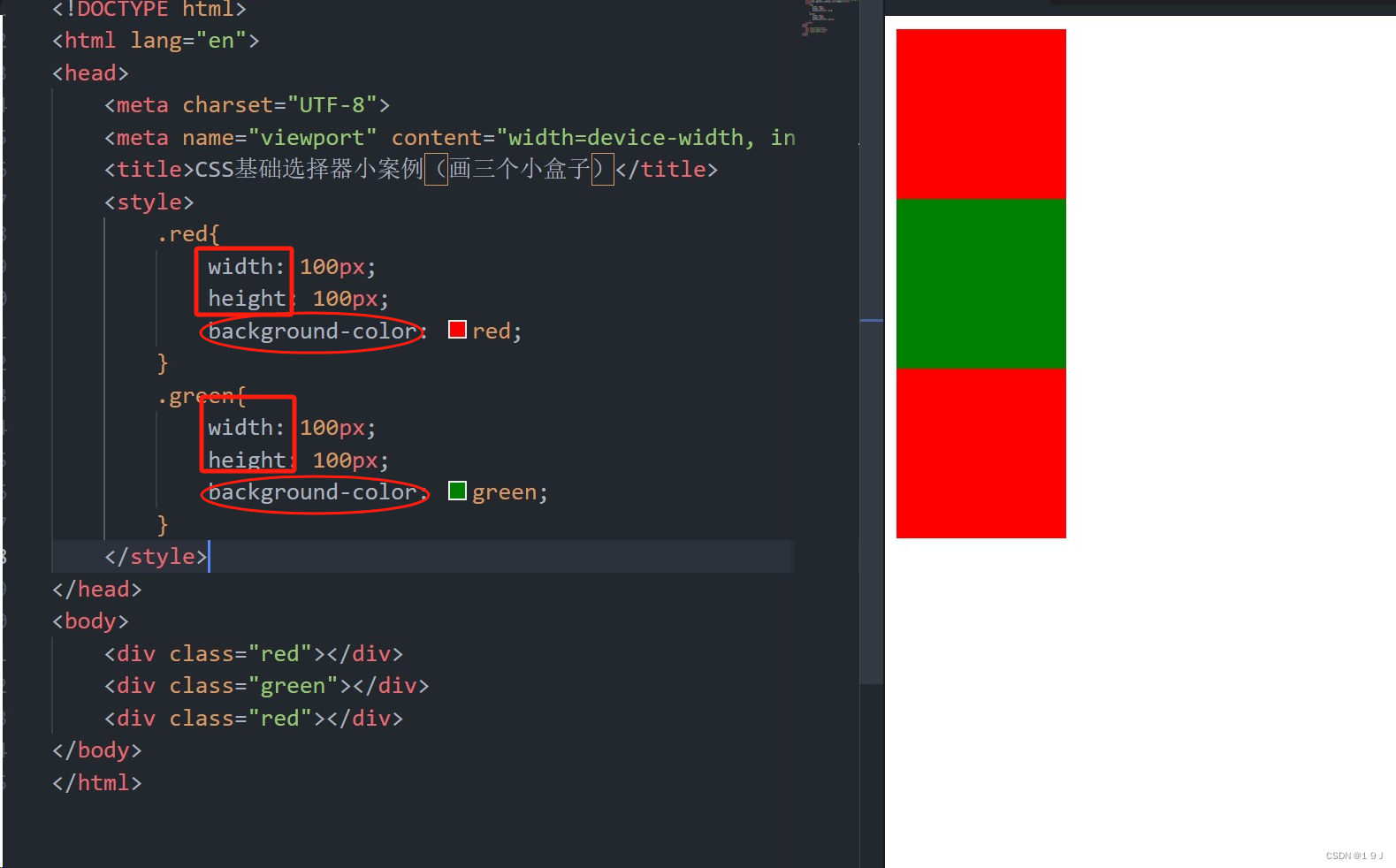
以下是我们要创造的(画三个小盒子):


<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS基础选择器小案例(画三个小盒子)</title><style>.red{width: 100px;height: 100px;background-color: red;}.green{width: 100px;height: 100px;background-color: green;}</style></head><body><div class="red"></div><div class="green"></div><div class="red"></div></body></html> (今日文案分享:请把努力当成一种习惯,而不是三分钟热度。)
本文链接:https://cykcyk.top/?id=4
--EOF--
发表于 2024-04-08 ,并被添加「 前端 」标签 。
Comments
发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。