一、简介
二、使用云端插件

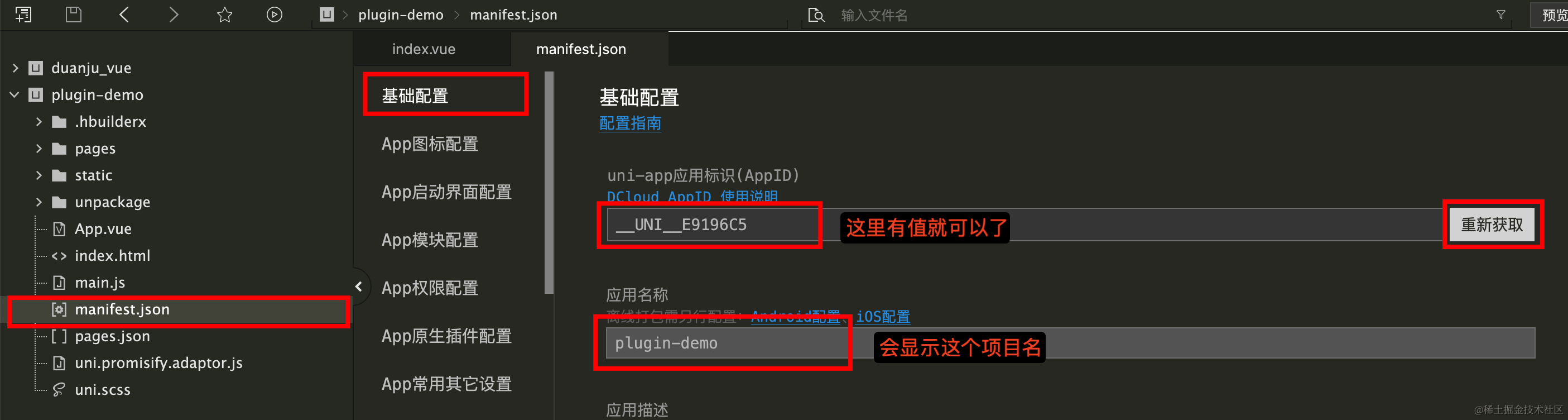
在购买弹出的项目列表中,如果没有找到当前项目,可能是没有注册 uniapp应用标识,可以到 manifest.json 的基础配置中点击重新获取,可以申请到,有了之后再重新去点击购买就可以找到了。

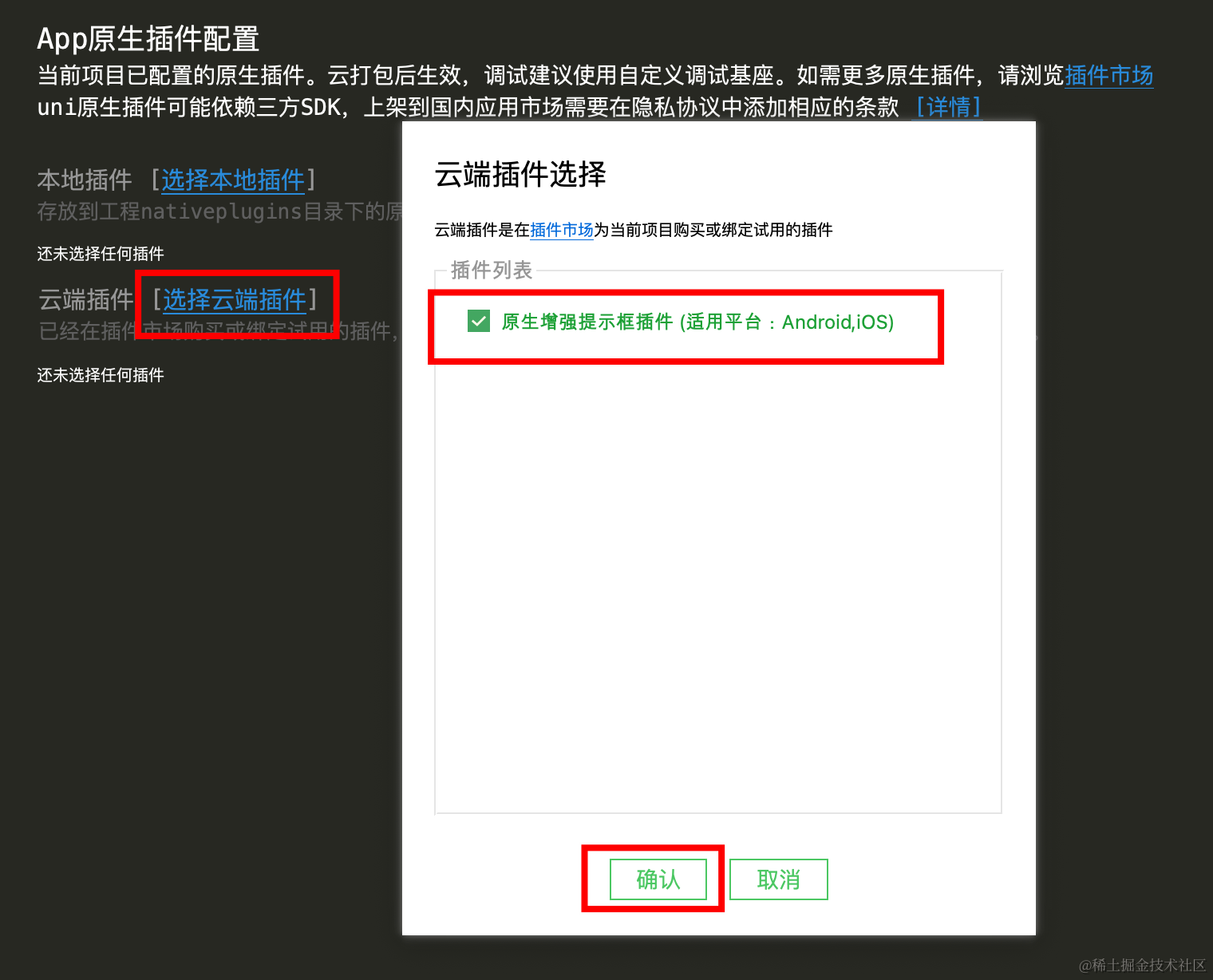
购买绑定好后,就可以在 选择云端插件 中勾选使用了。

然后就看下面的 八、打包自定义基座,及插件如何使用。
三、本地插件使用
八、打包自定义基座
插件增删都需要重新打包自定义基座,通过标准基座运行是无法生效的,会报错找不到哦。
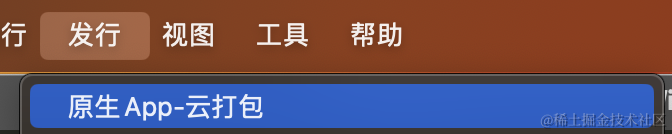
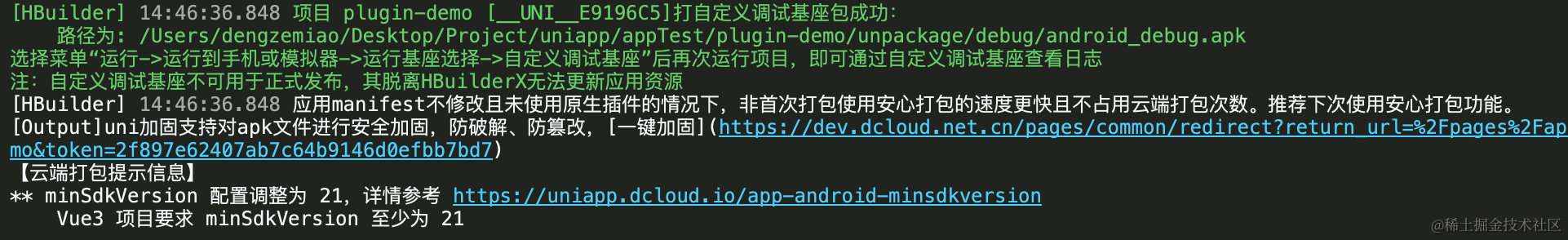
基座的打包方式顶部有文章介绍,另外,配置打包信息时,如果没有广告配置,可以将下面的广告配置关掉,默认是勾选的。这里是通过 云打包 来做的自定义基座,如果会本地打包也是可以的实现的,云打包要排队,本地打包不需要排队。


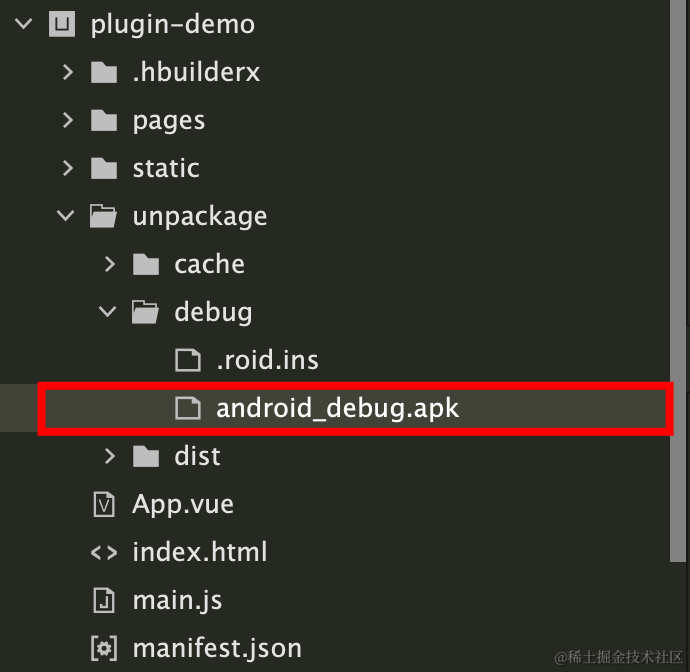
打包好的基座存放在这里:


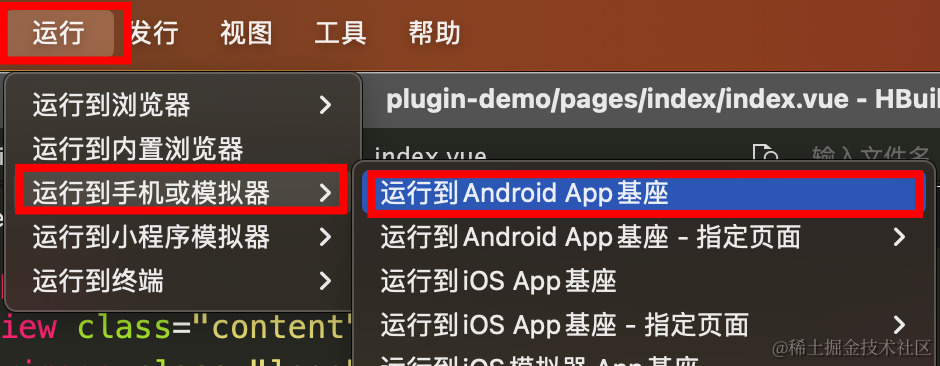
基座打包好后,在 HBuilderX 菜单的 运行 中将自定义基座运行到手机上,运行的基座也是支持热更新哦。


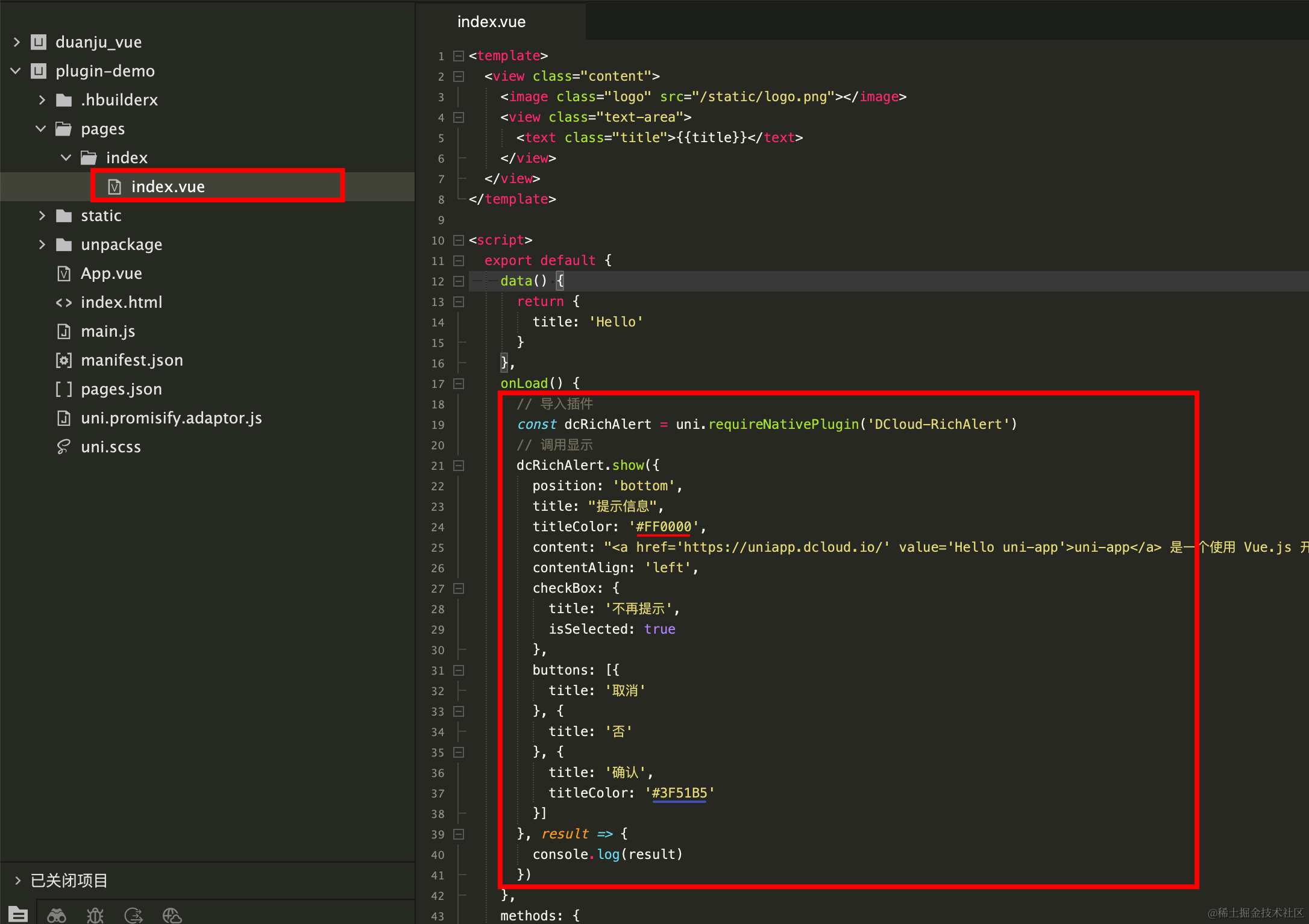
使用云插件 DCloud-RichAlert:
1、在 vue 页面或 nvue 页面引入这个原生插件,不是放顶部引入哦,是放 onLoad 之类的生命周期中引入,可以定义一个属性接收。
const dcRichAlert = uni.requireNativePlugin('DCloud-RichAlert')2、使用插件
// 调用显示dcRichAlert.show({
position: 'bottom',
title: "提示信息",
titleColor: '#FF0000',
content: "<a href='https://uniapp.dcloud.io/' value='Hello uni-app'>uni-app</a> 是一个使用 Vue.js 开发跨平台应用的前端框架!\n免费的\n免费的\n免费的\n重要的事情说三遍",
contentAlign: 'left',
checkBox: {
title: '不再提示',
isSelected: true
},
buttons: [{
title: '取消'
}, {
title: '否'
}, {
title: '确认',
titleColor: '#3F51B5'
}]}, result => {
console.log(result)})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
1
然后重新运行或热更新后都能看到效果

九、自制原生插件(需要 Android、iOS 原生开发经验)
本文链接:https://cykcyk.top/?id=6
--EOF--
发表于 2024-04-08 。
Comments
发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。